Launching a free online eBook - The process explained
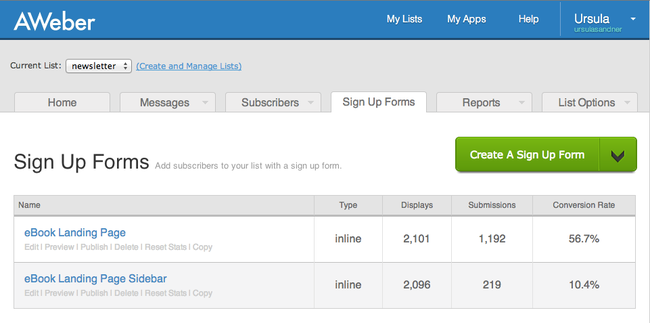
Just finished up launching a new online eBook and I’d like to break down the process for you. The results so far have been great! (more than 1200 subscribers in 3 days and a 55% conversion rate of the landing page)
Not lying about the results #
Here’s the final result before I dive in: www.ursula-sandner.com/iubire-relatii-si-viata-ebook/
Here’s the page in 3 steps: #
Step 1 - Landing page #
Step 2 - Thank you page #
Step 3 - Delivery page #
Disclaimer 1: I’m not going to write about producing the said eBook or bringing traffic to the website in question, but rather outlining the steps I’ve followed in making this available and the process behind converting visitors to newsletter subscribers in order to download it.
UX goal #
Let me start with the main goal: we would like to turn as much anonymous traffic into newsletter subscribers. Why? Because we want to build an emailing list. Why? Because we want to build a solid relationship with our new subscribers. Why? Because we’re going to sell a priced product later.
Basic conversion flow #
- User comes to the eBook landing page
- They scan around the offering and decide whether it’s a good use of their time or not
- Some people leave, or bounce (in analytics terms)
- Hopefully most other people pay attention, build an interest, desire the offering and take the action we’re prompting them to take in order to satisfy their desire.
- They sign up using their email address
- We thank them for doing so and instruct them what’s going to happen next: they’ll receive a confirmation email asking them to hit a link. That simple.
- They check their email and hit the confirmation link.
- They get redirected to the final download page, which presents 3 simple download links for each version of the eBook (PDF, Kindle and ePub).
Elements of a landing page #
- Hero image (this is the most important image, portraying the product they’re going to get once the process is complete. This is the promise)
- Title and tagline (these are super important as well)
- 3-5-7 benefits (this is a list that’s easy to read or scan through)
- Call to action (what are the users supposed to do in order to obtain the promised product)
The above-mentioned items should all be above the fold, at least on the desktop version of your landing page.
This is a classic, winning formula. The landing page I’ve used as an example here has had a staggering 55% conversion rate on the primary CTA. I know, right?
Some visitors will still not be convinced by your short description, so be careful to elaborate further, with such sections as:
- Description of the product
- Sample content (directly viewable or downloadable)
- Testimonials (who’s the product or the author helped thus far and how successful they were)
- Product structure (how it’s all organized)
- Contact form (for visitors who still have further questions)
Most, if not all of these sections should reinforce the call to action. By reinforce, I mean repeat the call to action and form (if applicable). You never know what’s going to convince them in the end. For the sample I’ve used in this article, the secondary CTAs have had a 10% conversion rate.
Rewind: warming up #
Psychologically, you want to build up some momentum before you hit your followers with the offering. You can do so by posting sample content or related content on social media, while reusing eBook graphics that they’ll later recognize and feel at home with. Here are some samples:
You can also change your Facebook cover photo to signal that there’s something coming up. Some people will notice and like that. Others will just notice either actively or passively.
First cover photo we’ve posted (before the book was available): #
Second cover photo (after the book was available) #
Sample Facebook post #1 #
Sample Facebook Post #2 #
Technical building step by step process #
- Produce a hero image of the eBook
- Identify the tagline you’re presenting your visitors with.
- This has to reinforce the title and make the sell.
- Identify and write down a few benefits you’re going to list.
- Create an AWeber account if you don’t have one yet.
- Create a new list and a sign up form. Eliminate all unnecessary fields from the signup form. As you can see in the above example, we’re only requesting their email address and nothing more. Lower the barrier to entry as much as you can.
- Customize the list’s confirmation email so your new subscribers finalize the process. Make them feel at home and trust you.
- Add a first follow up that delivers them the link to the download page in case they get it wrong the first time or just for their records.
- Make sure to customize the thank you and already subscribed pages to your thank you and delivery pages, respectively.
- Create the actual landing page, following the steps outline above
- Create the thank you page, instructing visitors to confirm their subscription by checking the email they subscribed with
- Create the delivery page
- You’re done.
So that’s the basic process. I’m going to further outline some key things you don’t want to miss out on:
- Make sure your analytics package (I suspect Google Analytics) is well set up so you can see where traffic si coming from.
- Make sure to also set up a goal to track subscriptions by configuring it to track conversions when visitors hit your thank you page. I won’t go into details here.
- Make sure your design is mobile/tablet friendly (responsive or adaptive).
- At least in my case, this page is getting between 30 and 50 percent mobile/tablet traffic. That’s huge! Make sure they have the right experience too!
- Properly configure OpenGraph tags such that when your page is being liked or shared on Facebook, it’s going to look well.
- Fine tune your SEO, such that your title, description and authorship are properly configured.
I know there’s a lot of technical challenges hidden in the process I’ve outlined. I guess you either have to get a good grasp of it yourself and implement it, or hire someone experienced enough to do it all.
Conclusion #
That’s all folks. Thanks for taking your time to read this piece. I couldn’t go into much detail at every step of the way. Web design, web development, online marketing and the likes can be intricate and delicate, but I hope you’ve gotten a rough idea of the whole process.
Got questions? #
Tweet them to me at https://twitter.com/valentinbora and I’ll either tweet back or write a follow up piece about it if it’s worth it.